
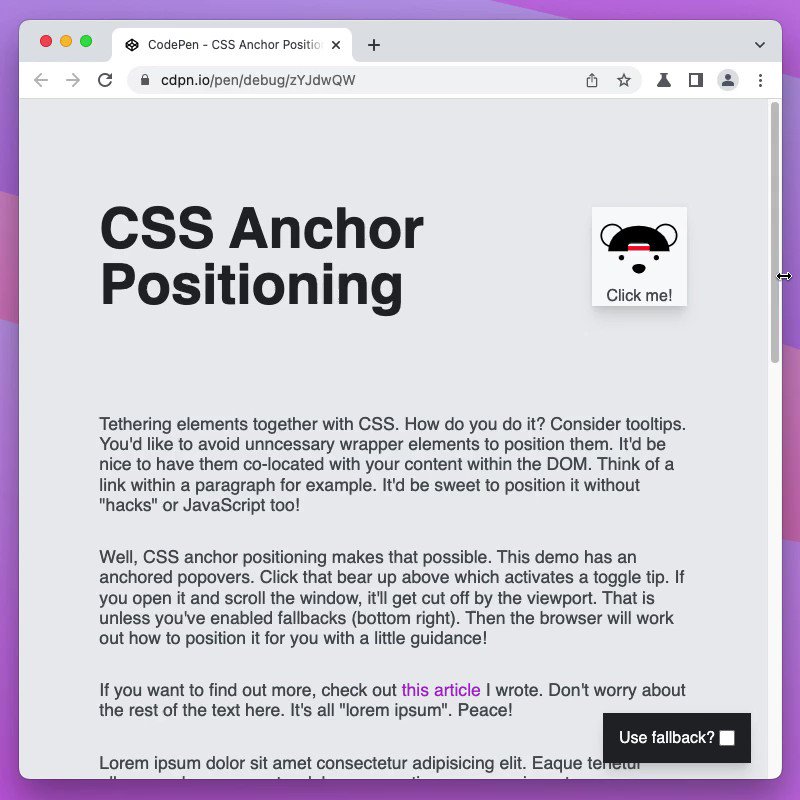
jhey 🔨🐻✨ on Twitter: "Future CSS Tip! 🔮 Do your tooltips get cut off by the window? 😭 Anchor positioning will solve that ⚓️ No JavaScript needed 👀 .tip{position-fallback:--flip;} position-fallback --flip{ try{top:anchor( bottom);}

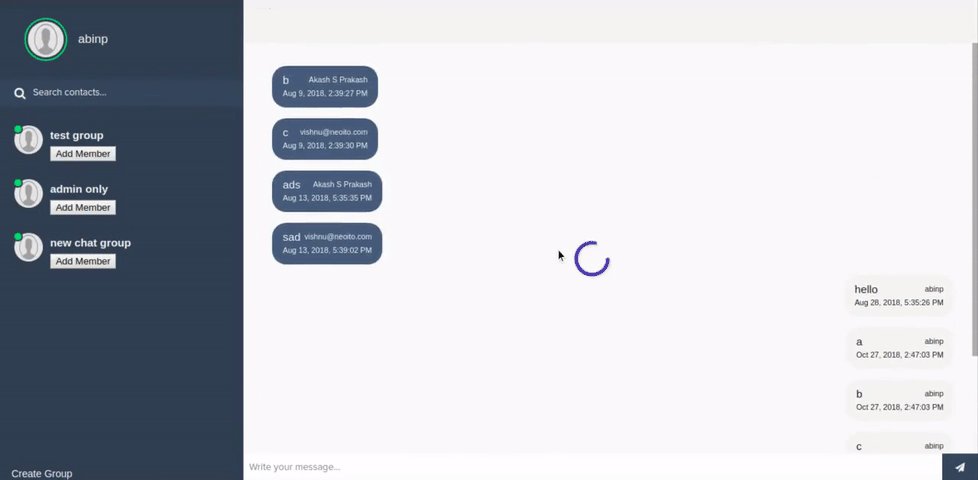
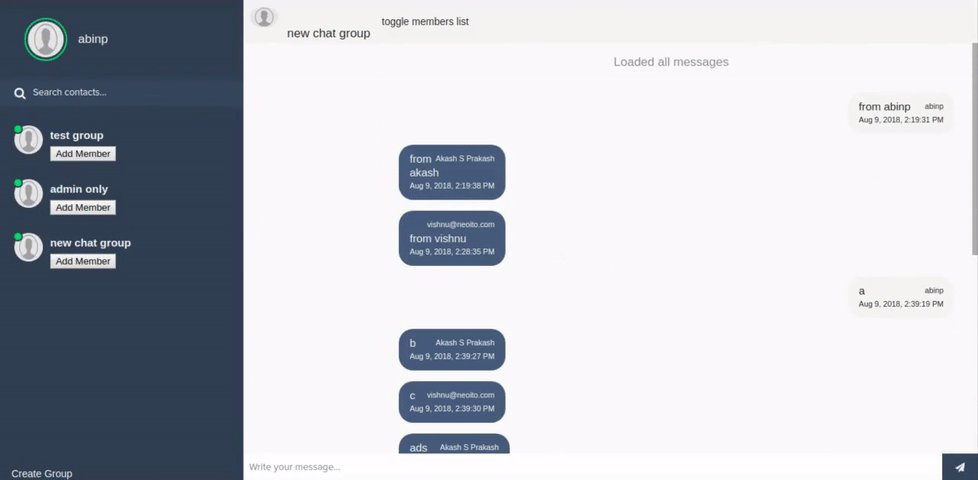
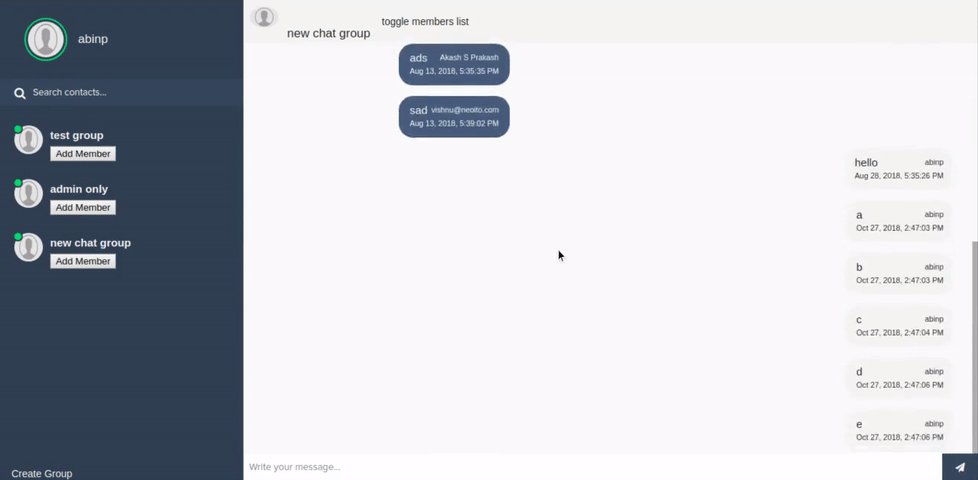
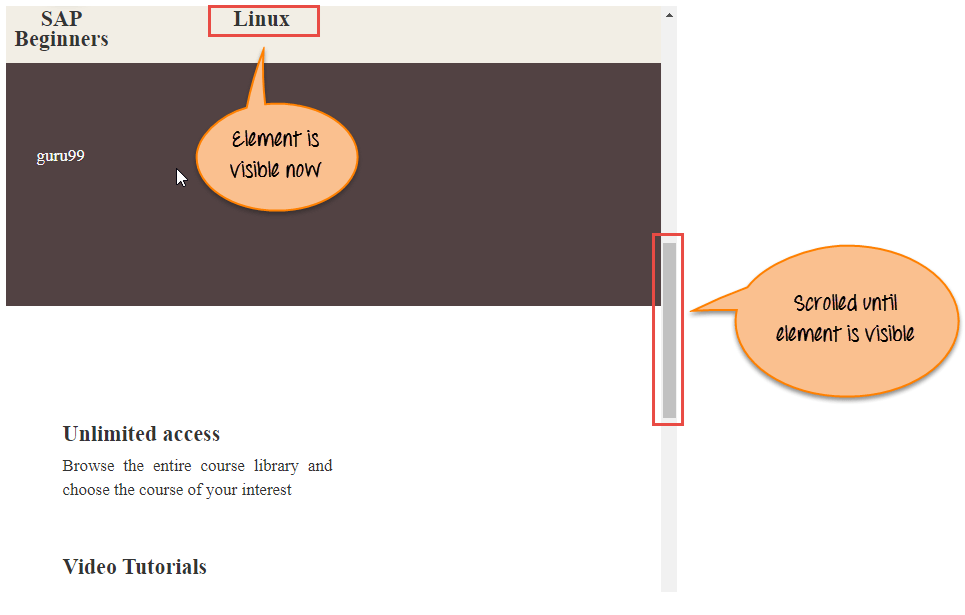
javascript - Check if a user has scrolled to the bottom (not just the window, but any element) - Stack Overflow

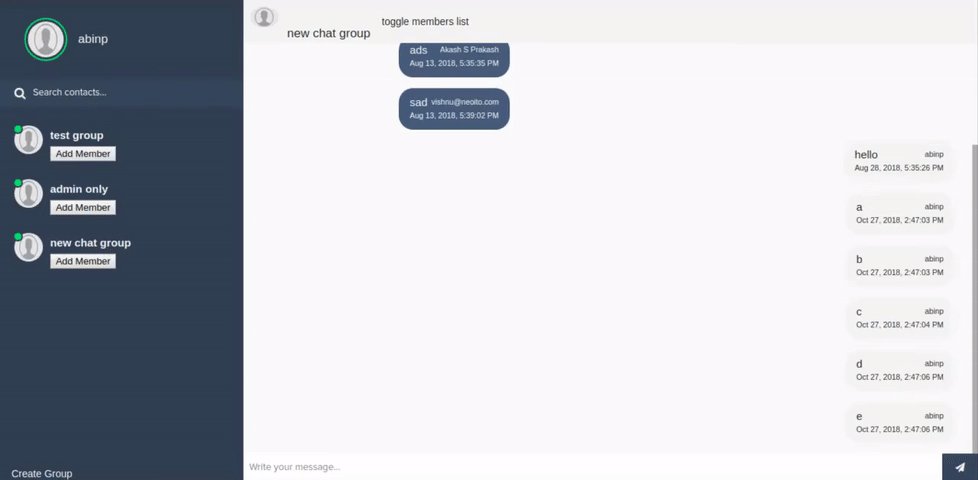
How To Create a Custom useInfiniteScroll() With React Hooks | by Oyetoke Tobiloba Emmanuel | Better Programming